人気順記事ランキングの行を変更する
前々回の記事から前回の記事まで、2ヶ月近く空いてますね💦
タイトルにちょこっと書いてある通り、ワードプレス初心者の私。
SEO対策もできてます!と謳っている上にオシャレな雰囲気のSimple Daysと言うテーマを使うことにしたのですが、私の使い方だとそのオシャレさが見づらさにつながってしまう部分が見えてきて、ルクセタリスと言うテーマに変えました。
Simple Daysで推奨されていたYAHMAN Add-onsと言うプラグインは使いやすかったのでそのまま使用中。
そのYAHMAN Add-onsの機能の一部である人気記事一覧を現在でも使うことにしたのですが、ルクセタリスで使うと文字の行間がおかしくなったのですよ。。。😭

それに加えて、同じ記事だと以前のはてなのページの方が検索結果に表示され、こちらは表示されない事も気付いてやる気が、、、。
対策は見つかったのですが、失敗するかもしれないし〜。と実行するのが億劫で、、、。
(こんなことが億劫になるのはうるさいロシア人から受けるストレスのせいもあると思います。。。)
ブログ自体放置してました😅
でも、なぜか一昨日やる気になって、人気記事の表示について考えていたら、人気記事のCSSをいじればいいんじゃない?と気づきました。
私はウェブの黎明期にウェブサイト(当時はホームページと言われることが多かったですね)を作っていたのです。
始まりはHTML手打ちでした。しばらくしてソフトを使ったり、CSSが出てきたり、、、したのですが、CSSが浸透し始めた頃にサイトを作らなくなってしまったので、概念はなんとなく知ってるけど、使いこなせないんですよね。。。
なので、憶測で調べて活用できそうな記述を見つけたのでそちらを拝借(参考:創kenブログさん)
記述を一部変更して、いい感じの間隔になりました!
でも、広告の一部がズレるようになりましたw が、広告だし気にしないw
素人が適当に弄っただけなのでもっと良い方法があるかとは思いますが、もし同じ様なことでお悩みの方がいたら参考になるかもしれないので方法を残しておきます。
1、テーマをいじる際は小テーマをインストールして、そちらをいじります。
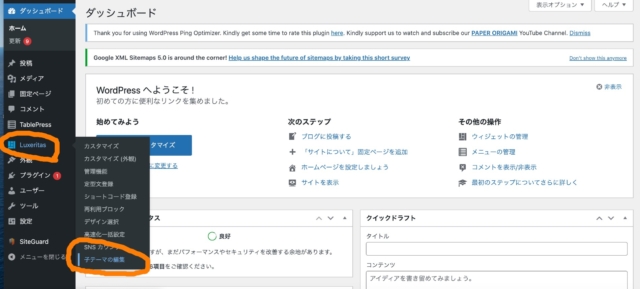
2、ダッシュボード>Luxeritas>子テーマの編集 をクリックすると 子テーマのスタイルシートが現れます。
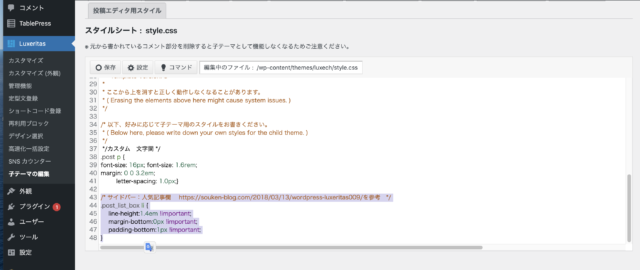
3、1番下の欄に以下の分をコピペ(オレンジ色の部分は好きな数値を入れてください。)
| /* サイドバー:人気記事欄 */ .post_list_box li { line-height:1.4em !important; margin-bottom:0px !important; padding-bottom:1px !important; } |

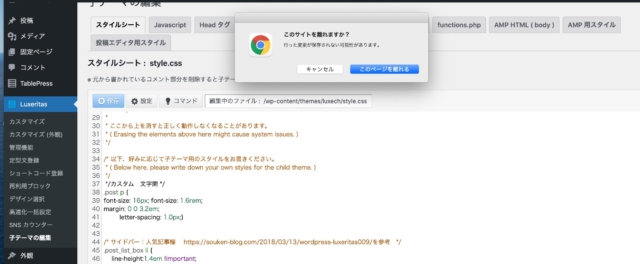
4、保存ボタンを押すと「このページを離れる」ボタンが現れるので、クリック
以上でこうなりました。満足です😁












ディスカッション
コメント一覧
まだ、コメントがありません